

It is an advanced option that can be useful if you plan to interact with the form from an external javascript file.
#Bootstrap form designer registration
For example, you can use it on a mail registration form, to place an Email field and a button by the side. The Inline layout hides the labels and displays the fields next to each other.The Horizontal layout displays the labels on the field left side, and.The Vertical layout displays the field labels above,.Change the form layout: The form layout is based on Bootstrap CSS and is used to locate the labels position on the form.Change the form name: The form name is to recognize the Form in the administration pages and is also display as the Form public page title at Easy Forms.Basic Form Settings ¶īy clicking on the Form Builder's Settings tab, you will access a very basic version of the form configuration. Now you can paste it in other place like a custom email message or a CSS design. Click the 3 vertical dots (in the Popover heading).You'll notice that the component has disappeared. You'll notice that the copied field will appear below the original field. Click the 'Copy' button in the Popover window.However, you can design forms with/until 12 columns that fit perfectly with the space available on your website by using the Container Css Class feature.

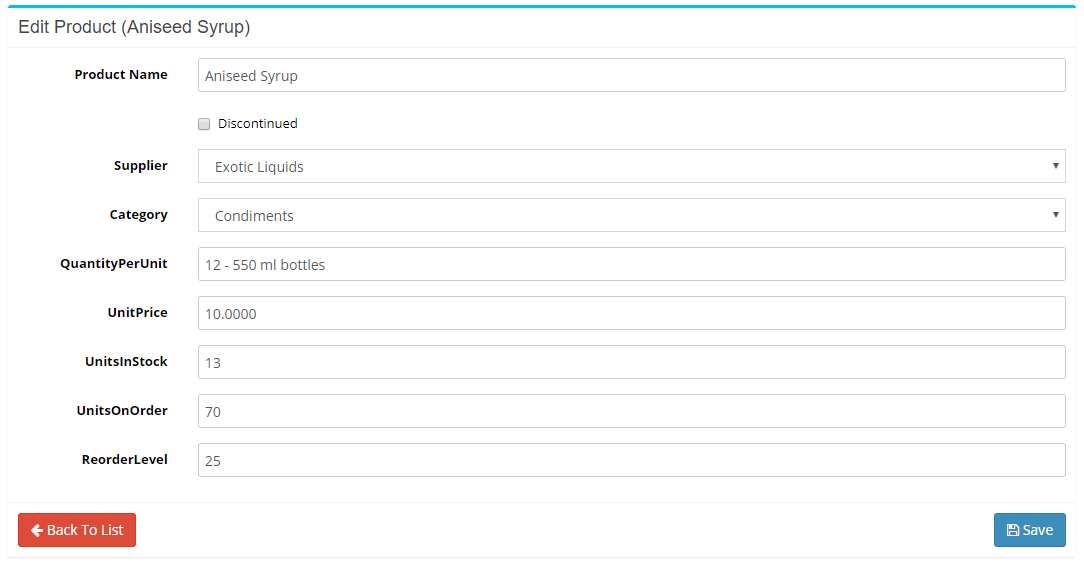
You can create until four columns with this method. Within the form builder, you can drag existing fields into the "column drop zone" - the builder will then automatically resize all fields within the drop zone to create columns of equal width. Once you placed it where you need, drop the widget.A border will indicate where will be placed the field.Drag it to the left or right of an existing field.Click a widget on the left panel and Drag it to the form builder canvas.To create columns with a field (component): Once placed in the required place, release the component.According to where you drag the component, an active zone where the component will be placed will appear.Drag the component up or down according to your requirements.Note: Pressing ESC will close the popovers. Edit the information according to your requirements.Click on the field to edit, and a pop-over will appear with field information.Once you placed it where you need, drop the button.At the time you enter the Form Builder's active area, a box will indicate where will be placed the Field.Click a widget on the left panel and Drag it to the right area.Or, if you want to add a field in a specific placement.That's all! The form component will appear in your form, below all other components. Buttons: Change the text of the Submit button.Shadows: Add or remove a drop shadow around your form.Borders: Set the thickness, style, and color of the borders around certain elements on your form.Typography: Choose the font, style, size, and color of all the text elements on your form.Backgrounds: Change the background of different elements on your form.The right panel is the Theme Designer from where you can customize the look and feel of your form:

The center area is the Form Preview from where you can manipulate each of the components.

#Bootstrap form designer code
A "Copy" button allows you to copy the entire source code easily. From here you can recognize each element ID to manipulate the Form in a more advanced way. The tab Code let see in real time the HTML code that is being generated with the Form Builder.The tab Settings let set the form name, the form layout (labels position) and disabling all fields.Simply drag and drop them to the right area. The tab Fields displays all fields and elements that can be added to the form.The Form Builder interface is divided into three areas: On the left the form fields, on the right the theme designer and in the center the form preview. The form builder provides the necessary tools for add and remove fields as other HTML elements. It's where forms are created and updated.


 0 kommentar(er)
0 kommentar(er)
